A breakdown of HTML file paths and how to use them
Understanding the different types of HTML file paths
At an early stage in my software development journey, I picked up building what I like to call "baby projects" almost immediately. I had previously heard about "tutorial hell" and it was my greatest wish not to find myself there. This also meant I was ignorant of certain small details because I had no prior concrete tech background. One of these details was "file paths." For the first few weeks, I full on copied the full URL path of any image file on my src attribute. Now that I think about it, I can't help but cringe my face in utter embarrassment *hides behind the screen.
Fortunately, I was prompted by a life-saver to read more on file paths, as it would help me get a clearer idea of what it took to add or link files on a web page. And so I read and as I read, I practiced what I learned. Sooner than later, I ditched the old way (which, for context, is also a file path) and stuck with the best practices I learned. Today, I'd like fewer newbies to make the same mistakes I made. So, I'll break down file paths and show you how to use them.
To follow along and understand this article, you'll need a basic understanding of HTML and CSS. You'll also need a code editor (preferably Visual Studio Code) to replicate as you go along. The best way to learn and perfect your learning is to practice simultaneously. Now that we're all settled in, let's get to it!
What are file paths?
Paths describe an entity's (could be a file, folder, or a website's page) location in a directory structure. In this case, file paths identify and uniquely specifies the location of a file in a web folder or directory. File paths are used to link external files to the location of choice. Some of these files include but are not limited to:
Images
Style sheets
Videos
MP3 files
Websites
JavaScripts etc.
Types of file paths
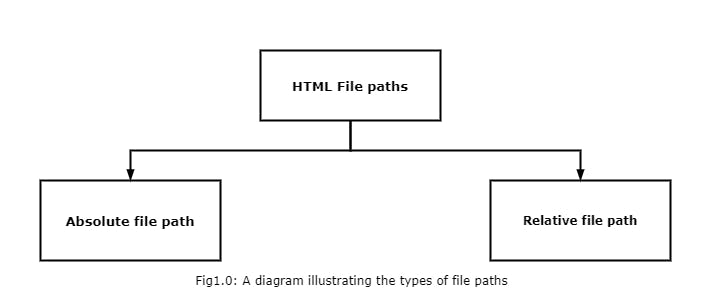
There are two common types of file paths, they include absolute and relative file paths. Find below an illustration for more clarity.

Absolute file path
An absolute file path (aka full path) specifies the location of a file from the root directory (start point) to the subdirectories (endpoint). The absolute file path always contains more information about the file, it gives a full description of where to find the file. There are two(2) ways the absolute file path can be represented:
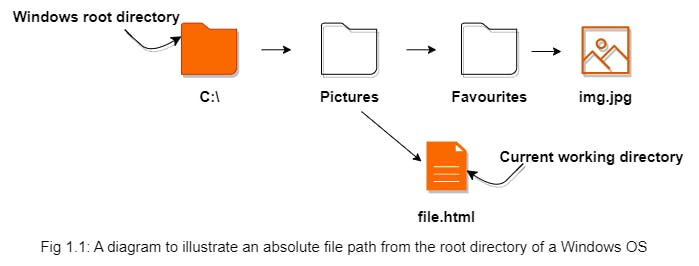
- An absolute file path from the root directory of your computer: Let's use Fig 1.1 below to illustrate an example. The absolute path to img.jpg is:
C:\Pictures\Favourites\img.jpg. In this case, theC:\drive is the root directory. We go from the root directory into the "Pictures" folder, then the "Favourites" folder, and finally the "img.jpg" file. (PS: Windows Operating System as a case study).

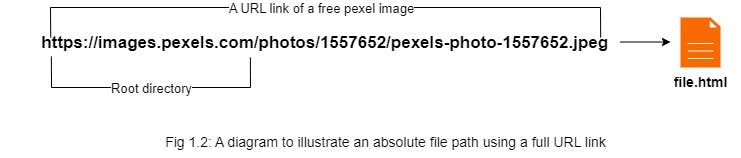
- An absolute file path with a full URL link: This is mostly used when linking a file from an external source. For example, To link a royalty-free image from a website such as pexels on an HTML file, the full URL path is copied and pasted on the
srcattribute. In the image below, we see the URL link imported from an external source pasted in full on thesrcattribute of theimgelement to display the image of a tree with its reflection on a body of water. Don't take my word for it, try out the code syntax below on your code editor.

<img src="https://images.pexels.com/photos/1557652/pexels-photo-1557652.jpeg" alt="tree with reflection on body of water" width="200px"/>
<p>A tree with its reflection on water</p>
Relative file path
A relative file path specifies the location of a file in relation to your current working directory. That is, it starts from the location of the file you're in and points to a file in the same directory or in another directory. The relative file path contains less information, unlike the absolute file path. There are three(3) conditions where a relative file path can be used:
- When the file is located in the same folder as the current working directory: In this case, its relative file path would simply be its file name
"pexels-lukas-hartmann-1557652.jpg". No additional information is needed to specify the location of the file. This is because, both the file and your current working directory are in the same location.
<img src="pexels-lukas-hartmann-1557652.jpg" alt="tree with reflection on body of water" width="200px">
<p>A tree with its reflection on water</p>
Code output:

- When the file is located in a folder one level higher than the current working directory: In this case, its relative file path would start with "../", followed by the name of the folder containing the file, and then the file name itself. For example,
"../Ethereal images/pexels-lukas-hartmann-1557652.jpg". The "../" at the beginning of the file path indicates that the path should move up one level from your current working directory.
<img src="../Ethereal images/pexels-lukas-hartmann-1557652.jpg" alt="tree with reflection on body of water" width="400px" height="300px"/>
<p>A tree with its reflection on water</p>
Code output:

- When the file is located in a folder at the root of the website's directory: In this case, its relative file path would start with "/", followed by the name of the folder containing the file, and then the file name itself. For example,
"/Images/pexels-lukas-hartmann-1557652.jpg". The "/" at the beginning of the file path indicates that the path should start at the root of the website's directory. It can be particularly useful when working with websites, as it allows you to easily reference syle sheets and JavaScript files, from multiple pages within the site.
<img src="/Images/pexels-lukas-hartmann-1557652.jpg" alt="tree with reflection on body of water" width="500px" height="200px"/>
<p>A tree with its reflection on water</p>
Code output:

Best practice when using file paths
There are a few things to consider when deciding between using absolute and relative file paths:
Maintainability: Absolute file paths can be more technical to maintain unlike relative file paths, they include the full information of the file from the root of the directory, if one thing changes in the directory structure, all absolute file paths in your working directory will need to be updated in order for the file to display. In contrast, relative file paths are based on the current location of the file, hence they are more flexible and easier to maintain.
Portability: Absolute file paths(which start from a computer's root directory) are specific to a particular file system, so they are unlikely to work if moved to a different system with a different directory structure. Relative file paths, on the other hand, are more portable and can be used across different systems.
Ease of use: Absolute file paths require that you understand the full directory of the file system and this can be difficult to work with. Relative file paths are generally easier to use, as they only require you understand the location of the file in relation to your current working directory.
In general, it is best practice to use relative file paths whenever possible. However, there may be situations where it is necessary to use absolute file paths. For example, when you need to reference a file that is not located within the current directory structure.
Final words
There is no way to overstate the importance of understanding file paths. Whether you are a beginner in software development or fairly into the game :), you will always work with files, folders and the likes. It is important you have concrete understanding of how they work, their advantages and disadvantages, their appropriate use cases etc. I hope this article gave you a clearer understanding of file paths and how to use them. If you have further questions, reach out to me via Twitter @eseose_ani.
PS: Many thanks to Lukas Hartmann for the wonderful ethereal photo :)