5 Semantic HTML tags and their functions: Give <div> a break!
Introduction
"A house without a solid foundation soon crumbles." This holds true for programming as well.
HyperText Markup Language(HTML) is the foundation of a web page and although paraded as 'simple', it still deserves keen attention, particularly from a new developer.
In this article, we'll examine five semantic HTML tags and their respective functions. At the end of this article, you'll become familiar with them and hopefully integrate them into your website structure.
Prerequisite
To follow along with this article, you'll need the following knowledge:
A basic understanding of HTML
Beginner's programming knowledge and language
A code editor (to replicate code syntax).
Semantic HTML tags VS <div> tags
Here's the thing, the <div> tag is also an HTML tag and can be used to structure a web page just fine. But it's non-semantic, which means it cannot give meaning to the content between its opening and closing tags.
Whereas, with the semantic HTML tags, you not only get structure but also introduce meaning to the web page. For example, a <p> tag indicates that the nested text is a paragraph, and this can be displayed correctly by browsers.
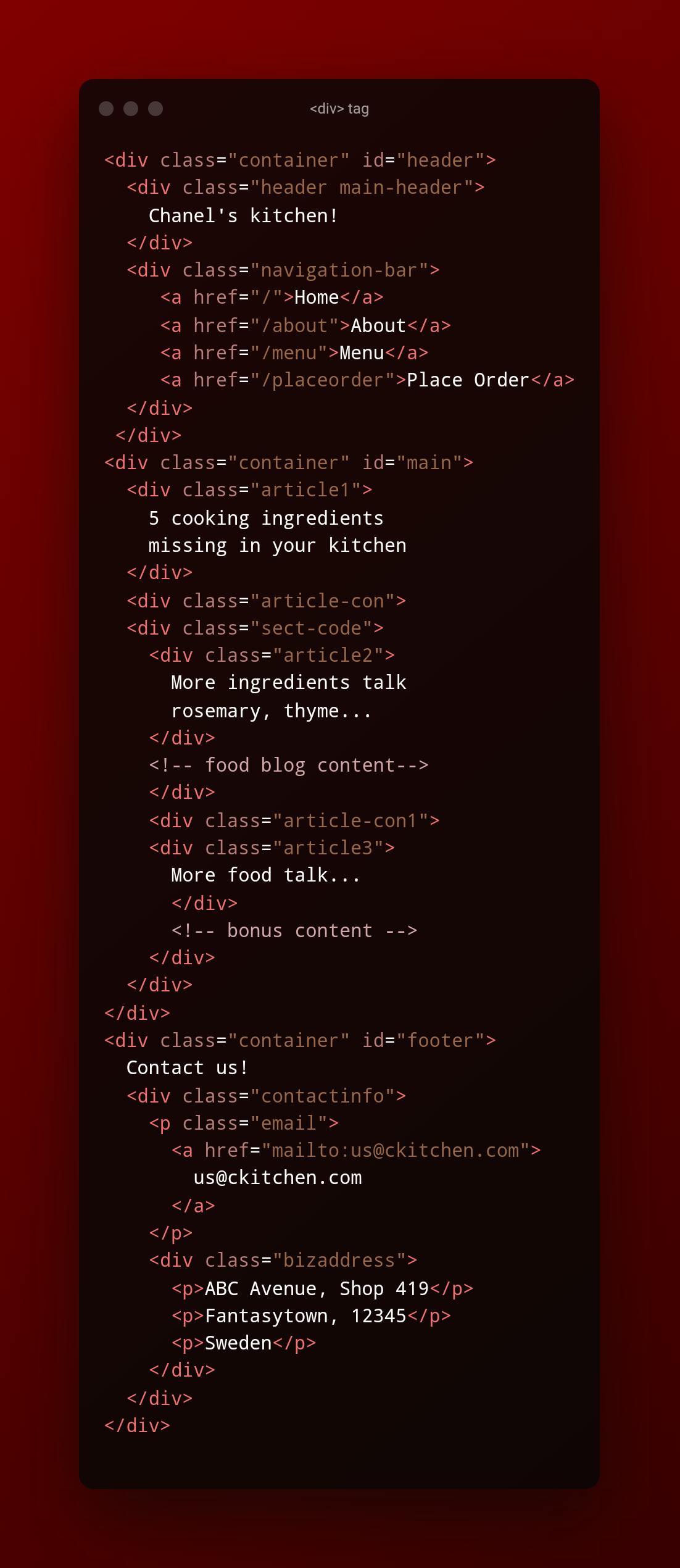
It's likely that as a beginner diligently learning the fundamentals of HTML tags and attributes, you'll discover that many developers use the <div> tag as the building blocks for the structure of their websites, like the image below:

Although, with proper styling, one can still achieve the desired results with their website. But, sticking exclusively to the <div> tag as your only form of structure has some drawbacks. Two of them are highlighted below:
- Readability
To read and understand a code structure with so many <div> tags, one would need to pay attention to their respective class and id attributes, to be able to understand what a specific code syntax represents. Contrary to a website that is structured with semantic HTML tags which are simple to read and understand. It's also easy to mix up where each <div> tag closes and where another begins. Don't believe me? Look through the image above and decide:).
- Accessibility
Search engines can more accurately "read" your content when you use semantic HTML tags, this in turn affects how your page will rank in the search results. Therefore, it can be said that semantic HTML tags help with search engine optimization(SEO) and accessibility. Remember, the goal of a website is to be SEEN by its target audience. The higher the rank on search results, the more eyeballs you have on your website.
...
Now that you know why semantic HTML tags are preferable, let's jump right into some of these tags.
The <header> tag
The <header> tag introduces the web page's goal. Either a logo or some introductory information about the website's subject may be included. A <nav> tag (navigation bar), which manages the navigation of the website, can nest inside a <header> tag. The <header> tag makes it easy for search engine crawlers to discern between a web page's opening and body contents.

The <article> tag
The <article> tag nests and defines content that stands alone, makes sense on its own, and can be shared independently from other web page content. Blog posts, magazine articles, user comments, news articles, etc. are a few examples.

The <figure> tag
The <figure> tag nests self-contained content such as images, illustrations, code snippets, quotations, diagrams, etc. It also allows for an optional caption(which is represented by the <figcaption> tag). The <figure> tag organizes the content of a web page whereas the <img> tag embeds an image. Therefore, the caption of the content can either be at the top as in "quotation" or at the bottom, as in "image."

The <address> tag
As the name implies, the <address> tag nests and defines the contact information of the website's owner or author(a person or an organization). Any kind of contact information can be included in the <address> tag. For example, a physical address, an email address, a phone number, social media handles, a URL, etc. The <address> tag displays its text in italic format.

The <dl> tag
The <dl> tag is commonly used to display a description of terms. It's called a description list. The <dl> tag nests both the <dt> and <dd> tags.
The <dt> tag (description term) is for stating the term to be described.
The <dd> tag (definition description) extensively defines the term above. In the <dd> tag, you can add paragraphs, images, links, etc.

Bonus tag: The <del> and <ins> tags
Like 5 and 6, they go together. The <del> tag is used to note and track changes made on a web page. The <del> tag usually renders a text with a strikethrough to show that it's been deleted. In contrast, the <ins> tag highlights the new text that replaced the deleted text.

Recap
The
<header>tag defines the introductory parts of a web page.The
<article>tag nests independent content that can be shared on its own, e.g. blog posts.The
<figure>tag encloses a self-contained content with an optional caption(implemented by the<figcaption>tag).The
<dl>tag is used to describe a term further. It's accompanied by<dt>and<dd>tag.The
<del>and<ins>tags are used together to track text changes made on a web page.
Conclusion
I'm so glad you made it to the end! Whether you're a beginner, an intermediate, or an expert, I hope this article has shown you a new tag to integrate into your code structure.
Please like, share, and follow for more beginner-friendly articles. If you have further questions or comments, please reach out to me on Twitter: @eseose_ani.